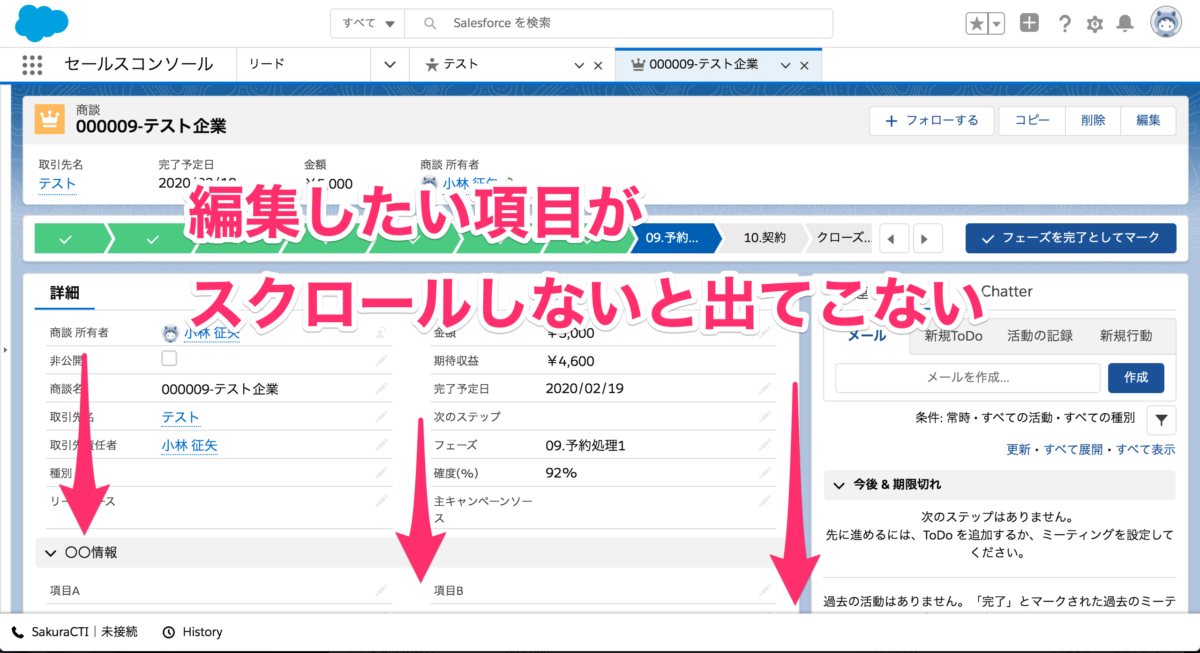
オブジェクトの特定の項目を編集するためだけに毎回画面をスクロールするのは非効率的で、最先端のSaaSが非効率を産む温床となってしまいます。

生産性が低下するだけでなく、毎日面倒だと感じさせることでデータ入力の精度低下や定着化しにくくなる要因にもなり得ます。
改善策
これはオブジェクトの中に「アクション」を実装することで改善できます(アクションの機能はこれだけではありません)。
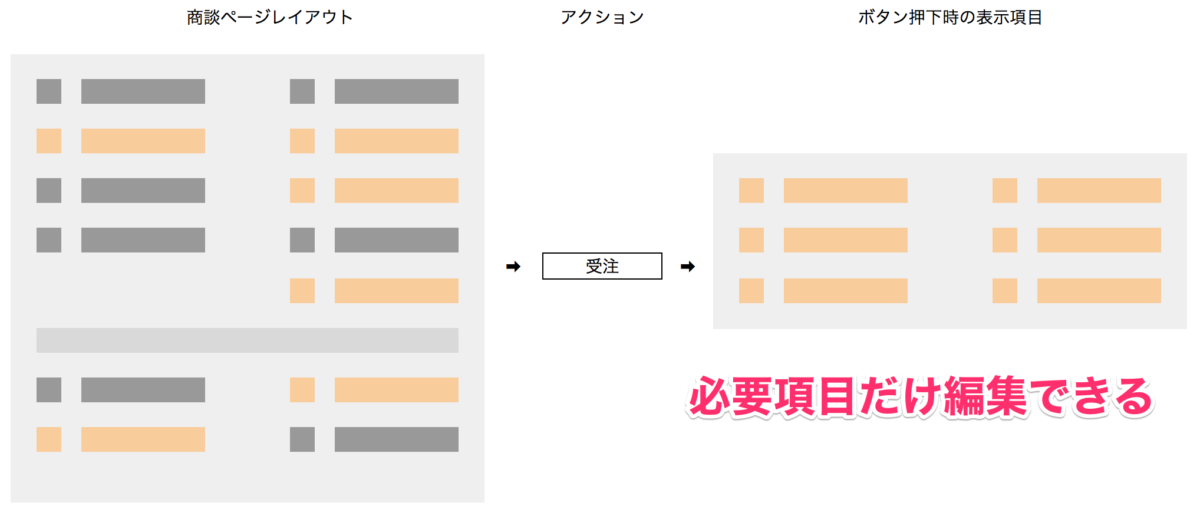
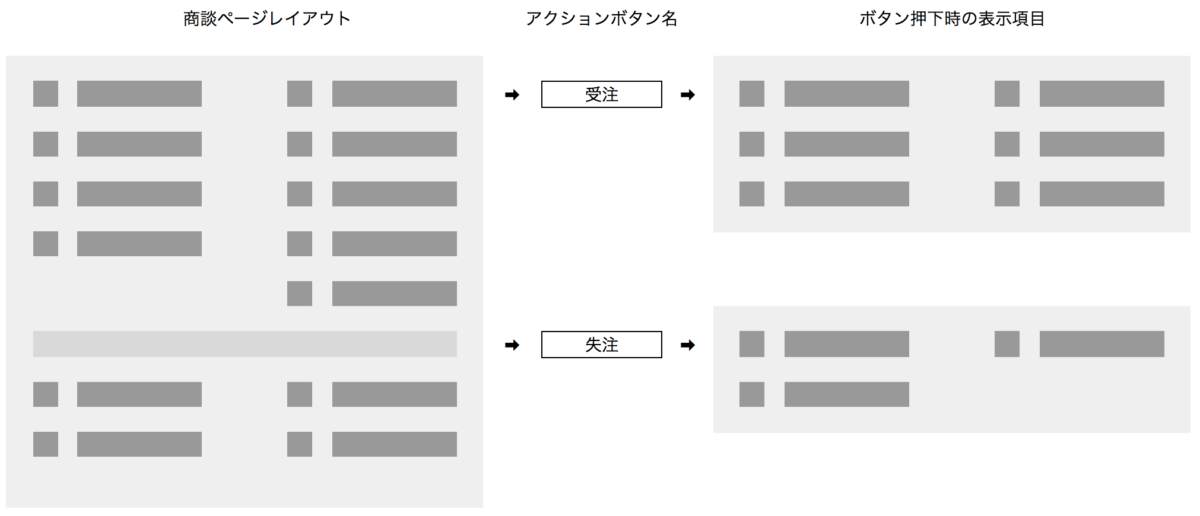
下図のとおり商談のページレイアウト上にいくつか編集したい項目があったとします。
いちいちスクロールして編集するのは非常に手間がかりますが、アクションを実装すると編集したい項目だけを集めておけるので効率的です。

いよいよ実装方法を順を追って解説していきます。sandboxやdeveloper環境をお持ちの方はぜひ取り組んでみてください。
実装方法
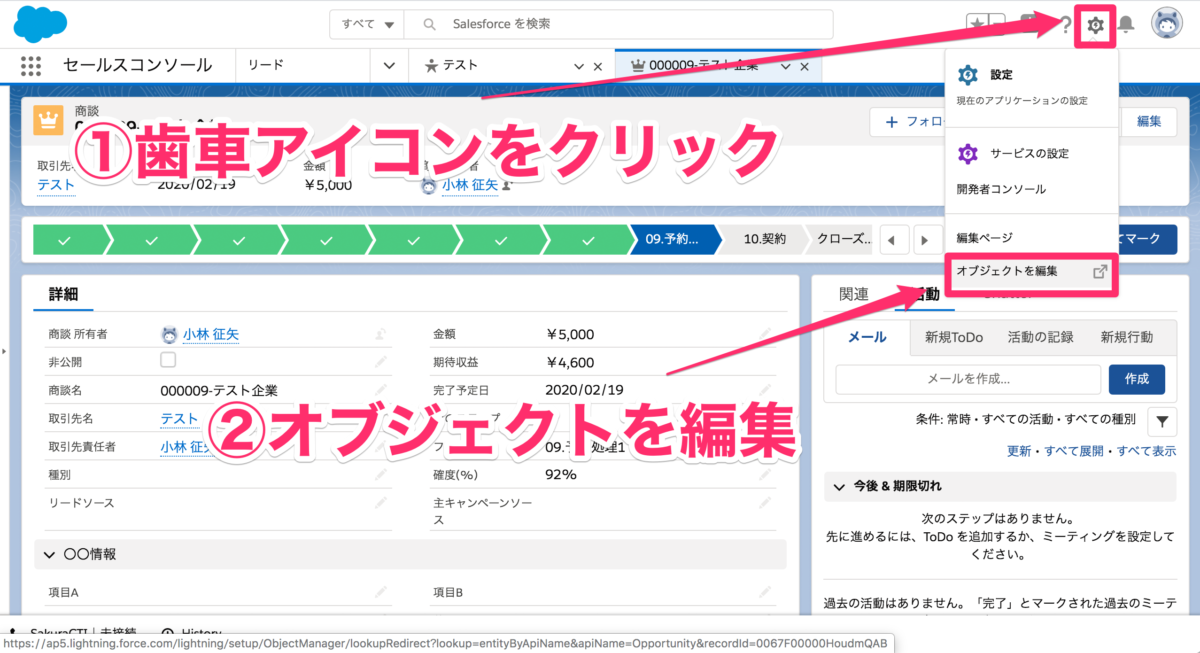
画面右上の”歯車アイコン”をクリックし、オブジェクトを編集を選択します。

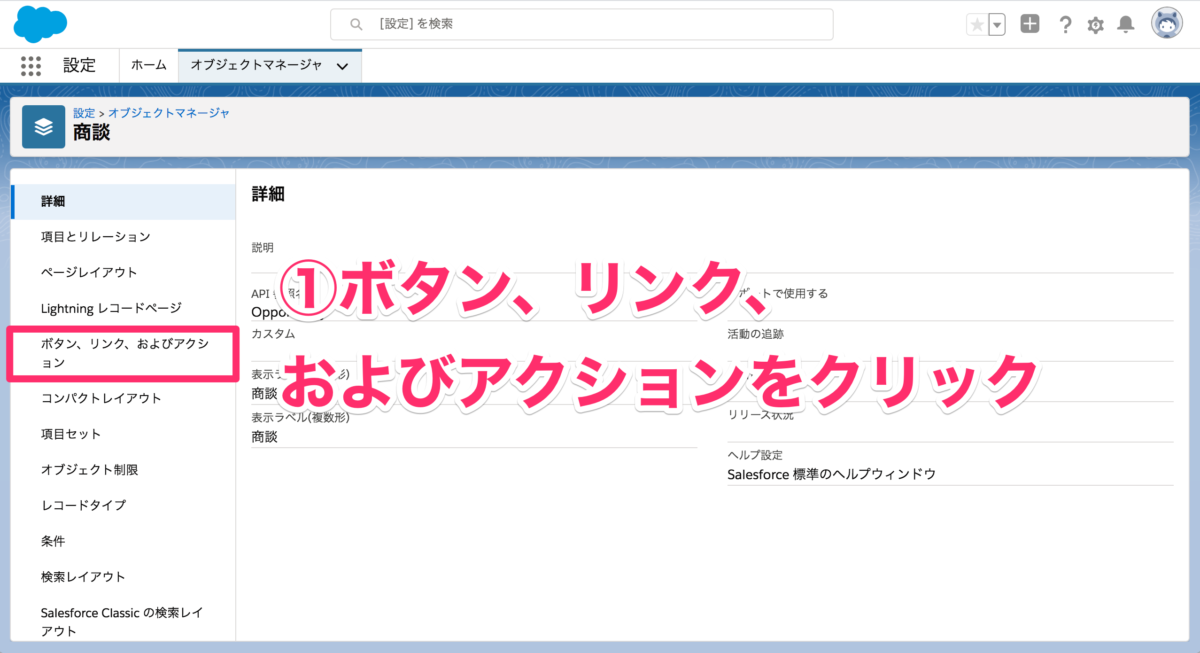
サイドバーの「ボタン、リンク、およびアクション」をクリックして、新規アクションを選択しましょう。

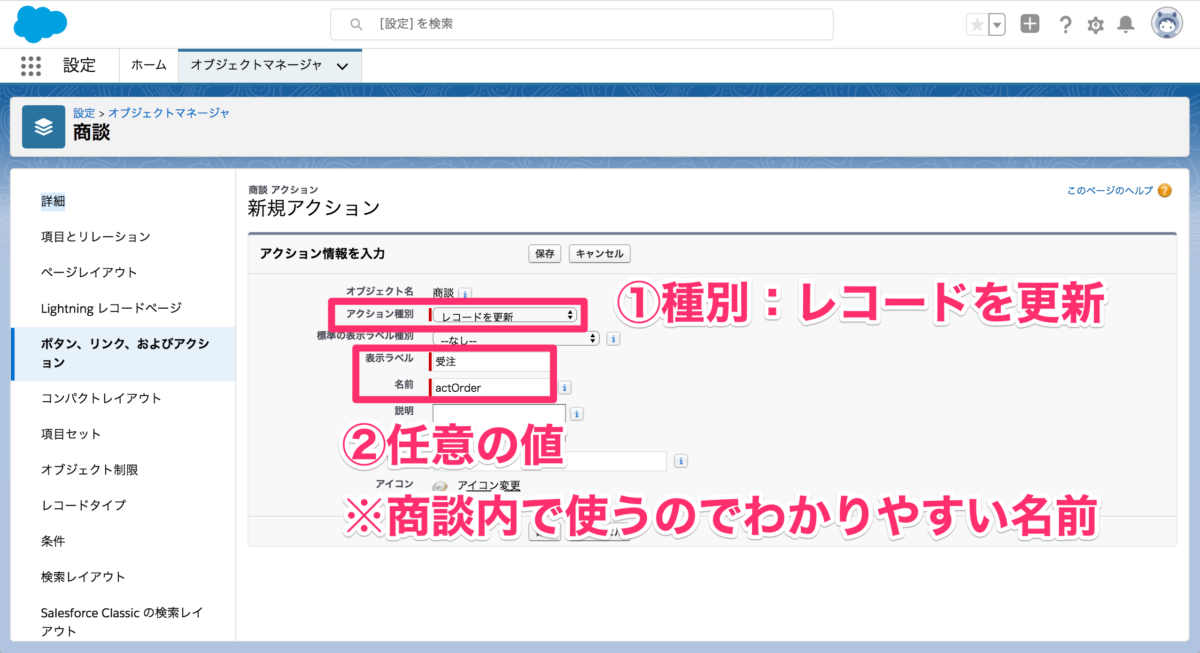
以下のように設定します。
・種別:レコードを更新
・表示ラベル:任意の値
※ユーザーに表示されるのでわかりやすい名前を
・名前:任意の英数字

設定が完了したら保存しましょう。
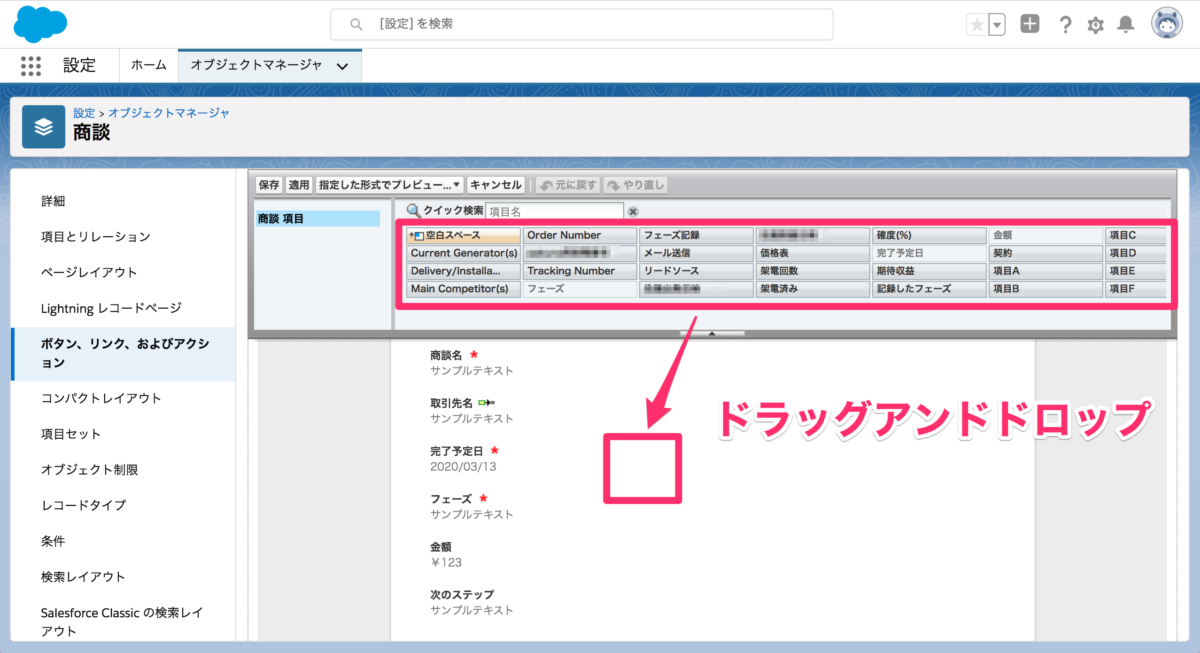
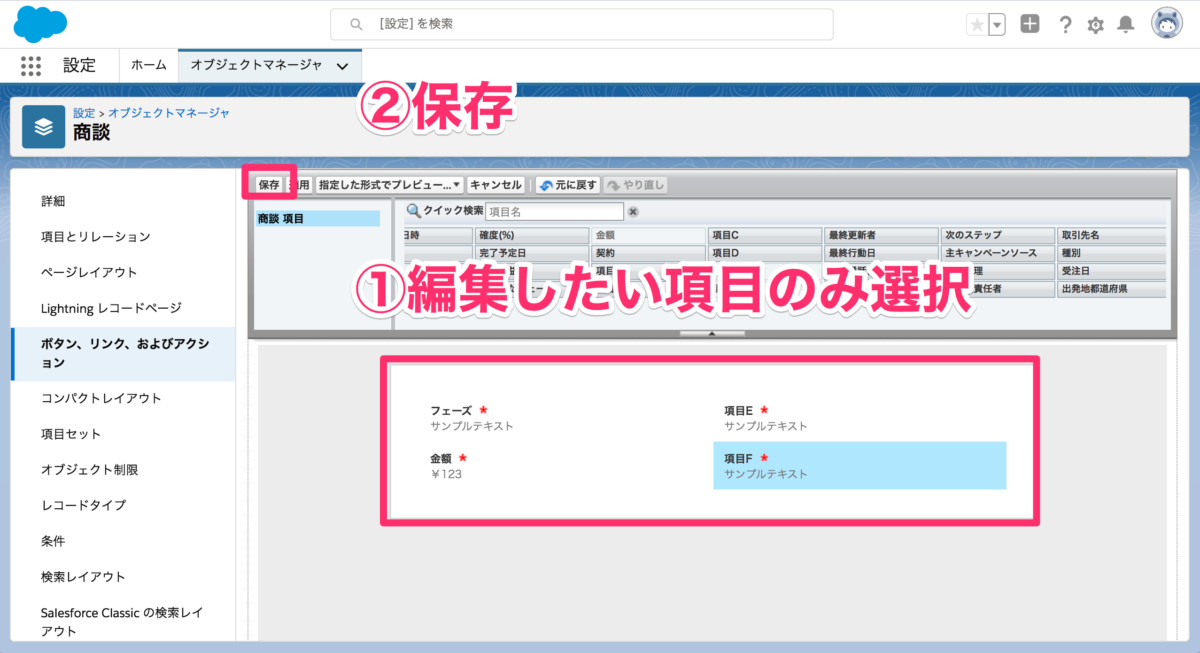
アクション実行時に表示する編集項目を選択します。
星のついた項目は本来商談編集時に値が入っている必要のある項目ですが、アクション実行時に必要なければ省くこともできます。

今回必要な項目だけ抽出したら保存をクリックしましょう。

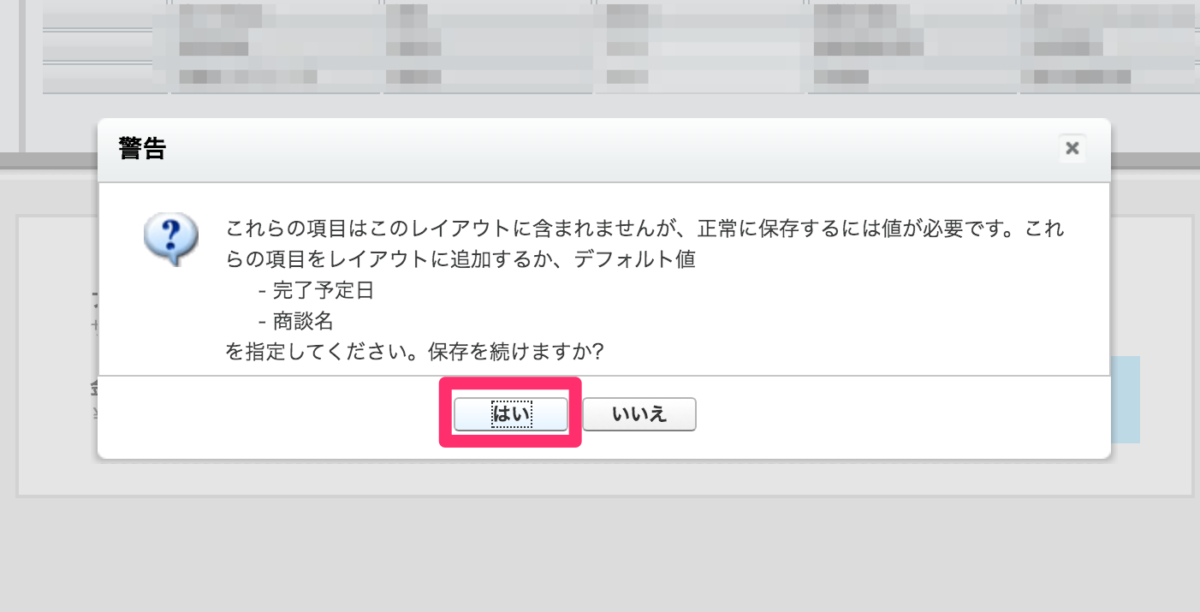
先ほど解説した通り必須項目のため警告が表示されますが問題ありません。

アクションを作成したらページレイアウトに反映させましょう。
武器は買っても装備しないと意味がないのと同じでアクションを作ってもレイアウトに反映させないと意味がありません。
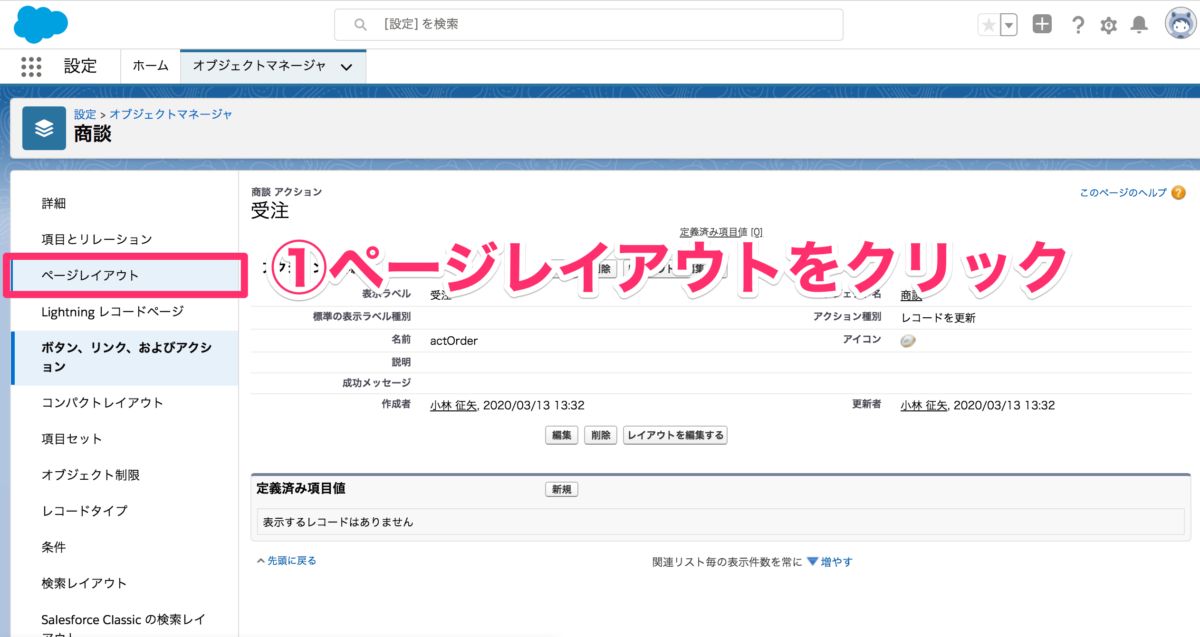
サイドバーからページレイアウトを選択します。

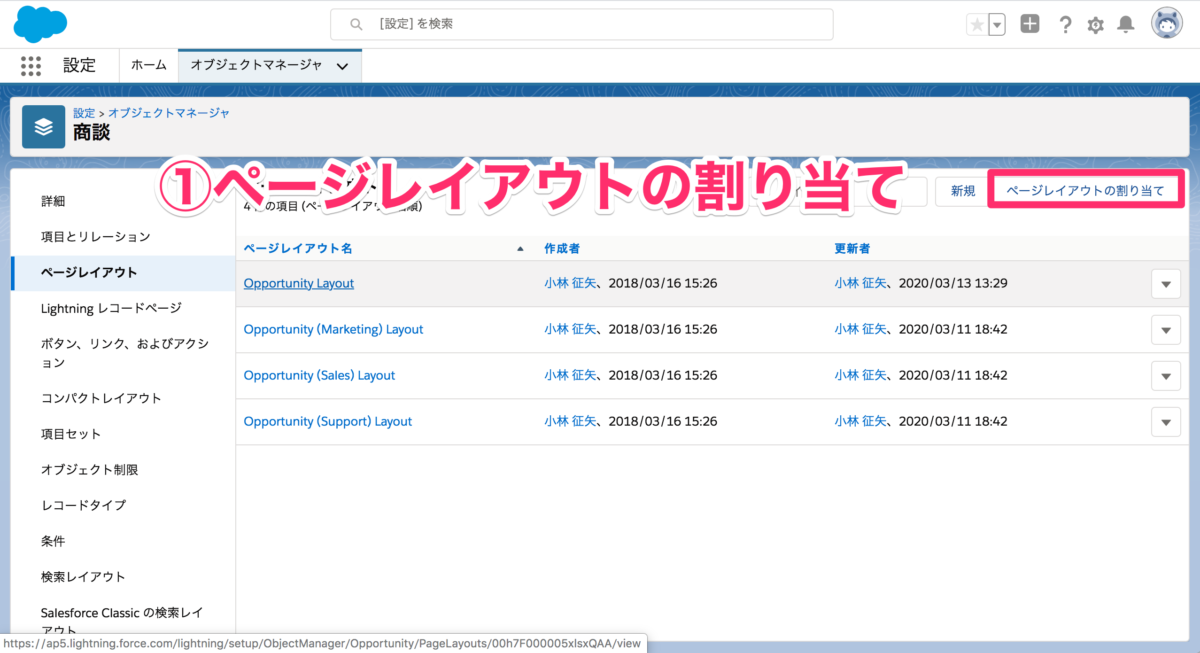
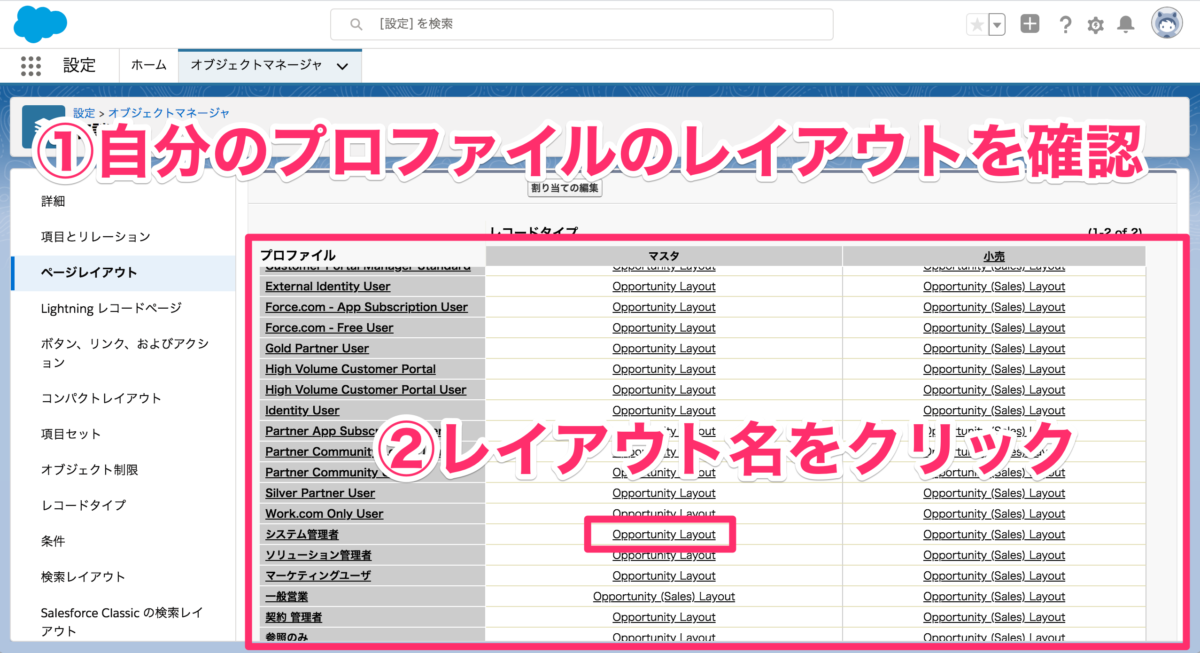
もし自分のプロファイルに割り当てられているページレイアウトがわからないなら、右上のページレイアウトの割り当てをクリックしましょう。

ここに一覧でページレイアウトが表示されます。
自分のプロファイルのレイアウト名をクリックして編集しましょう。

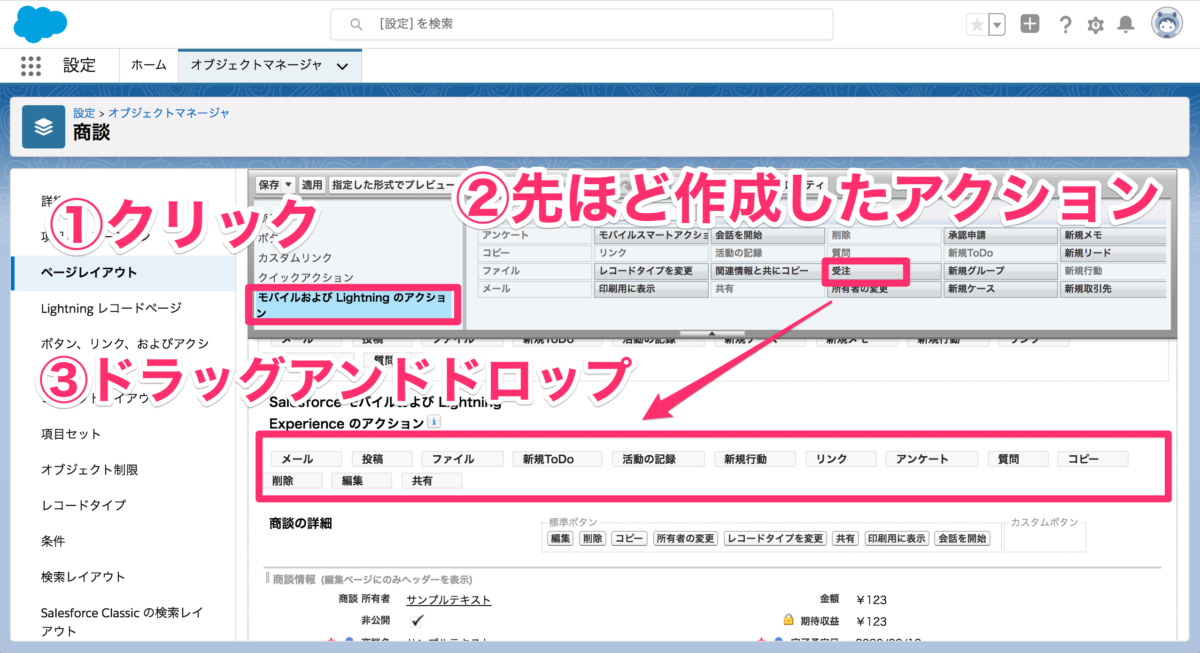
まず画面上部の「モバイルおよびLightningのアクション」をクリックします。
次に先ほど作成したアクションを見つけて”SalesforceモバイルおよびLightning Experienceのアクション”にドラッグアンドドロップします。
これで保存すれば完成です!

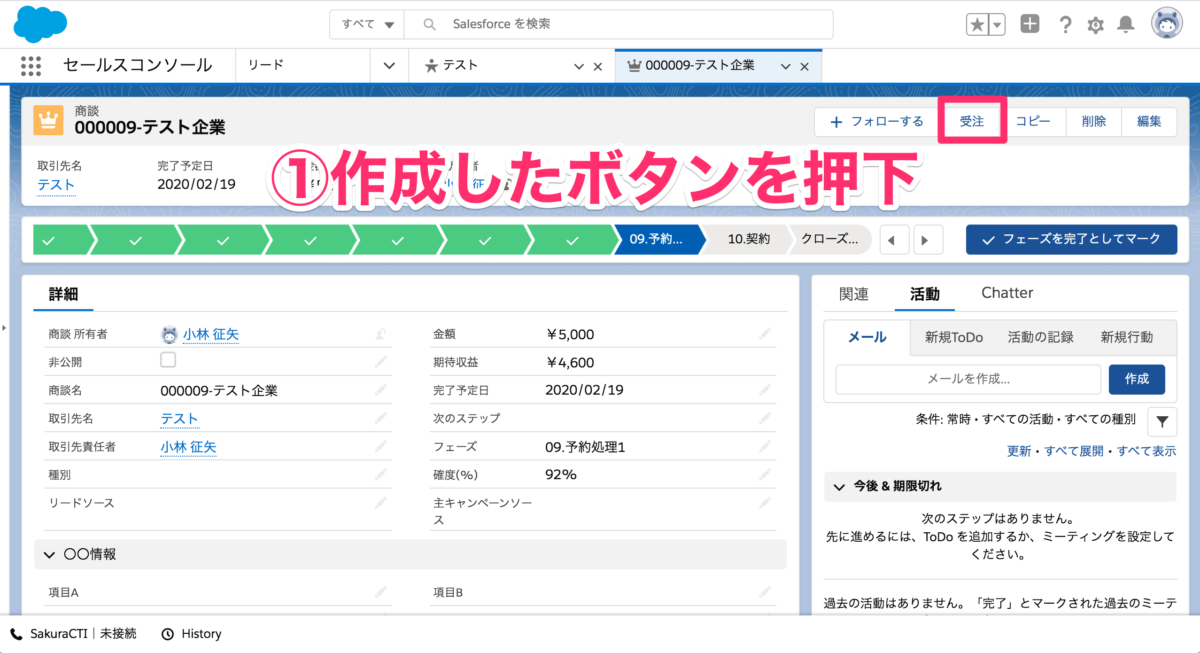
オブジェクトに戻って画面を更新しましょう。
ページレイアウトにもよりますが画面右上に作成したアクションが表示されているはずです。試しにボタンを押してみてください。

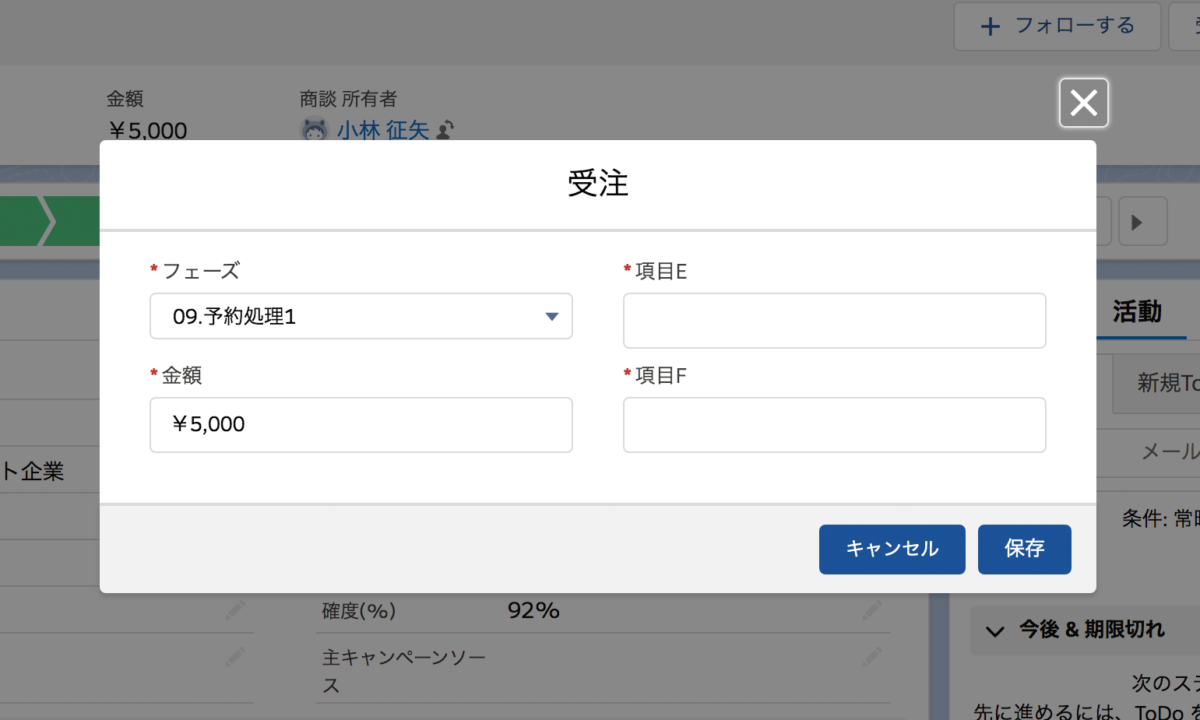
編集したかった項目だけが表示されました。これで完成となります。

今回実装したアクション自体は小さな機能ですが、データ入力の時間短縮には大いに役立ちます。小さな改善を積み重ねて業務効率を少しずつ改善していきましょう。
補足
今回ご紹介したアクションによるレコード編集ですが、同一レイアウトで機能が違うボタンを実装する時に便利です。

例えば”受注処理”と”失注処理”では入力する内容が異なりますが、ベースとなるページレイアウト自体は同じですね。
このような場合には今回の編集アクションが有効だと言えるでしょう。